Benjamin Moore Pumpkin Blush 2156-20
| Official page: | Pumpkin Blush 2156-20 |
| Code: | 2156-20 |
| Name: | Pumpkin Blush |
| Brand: | Benjamin Moore |
What color is Benjamin Moore Pumpkin Blush?
Create a warm and inviting atmosphere with Benjamin Moore 2156-20 Pumpkin Blush. This rich and earthy hue adds a touch of sophistication to any space, making it perfect for a cozy living room or elegant dining area. Pair Pumpkin Blush with soft neutrals like cream and beige for a harmonious look, or complement it with deep tones such as navy or forest green for a more dramatic effect. Inject warmth and personality into your home with this versatile color, known for its ability to create a balanced and stylish interior.
Pumpkin Blush for bedroom
We’ve hand-picked a beautiful collection of photos of this amazing red shade used in real bedrooms. Take a look and imagine how this wonderful warm mid-tone paint color could transform your own bedroom space.

Pumpkin Blush for living room (7 photos)
Check out this stunning Mid-tone color used in real living rooms. Explore how this red shade can create a unique space







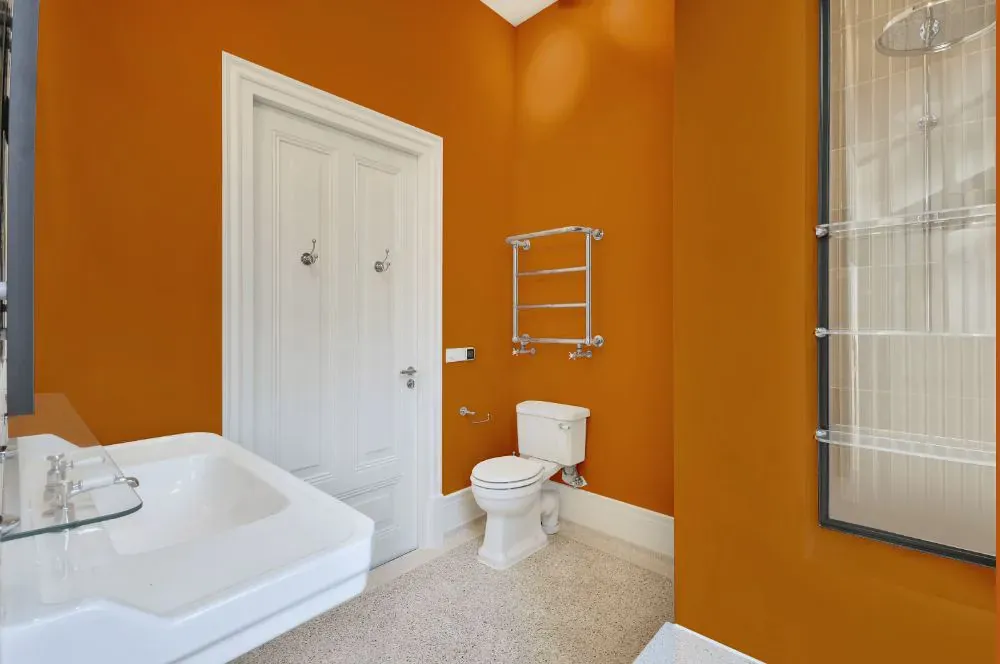
Benjamin Moore 2156-20 for bathroom (2 photos)
Looking for inspiration for your dream bathroom renovation project? These beautiful handpicked photos will show you this delightfully warm Mid-tone red real bathrooms.


Benjamin Moore 2156-20 on kitchen cabinets (4 photos)
Want a stylish kitchen? View real-life photo examples of this fascinating warm red hue is paired with backsplashes, countertops, and hardware.




Benjamin Moore Pumpkin Blush reviews (9 photos)
View the photos of real spaces painted with this red that were not included in specific categories.Close-ups, painted furniture, storages and dressers, hallways, stairs and ceilings.









Try before you buy


100% accurate
reusable paint samples

Peel, stick,
and repeat

Twice painted
with real paint

Next day
delivery
What are Benjamin Moore Pumpkin Blush undertones?
Pumpkin Blush has a clear red undertone based on its position in the color space. We identify undertones by isolating the pure hue (separating it from lightness and saturation), which avoids distortions caused by tints, tones, and shades.
This method is generally more reliable than judging undertones on a white background.
HEX value:
#CC7F2D
RGB code:
204, 127, 45
Is Benjamin Moore Pumpkin Blush 2156-20 cool or warm?

At 31° on the HSL hue wheel, this Red sits firmly on the warm side.
2156-20 Pumpkin Blush HSL code: 31, 64%, 49%
Hue - degree on a color wheel from 0 to 360. 0 is red, 120 is green, and 240 is blue.
Saturation is expressed as a percentage. At 0%, it appears as a shade of grey, and at 100%, it is in full color.
Lightness is also a percentage value. 0% is black, and 100% is white.
How light temperature affects Pumpkin Blush
Natural Lighting. During the day, natural light shifts from about 2000 K at sunrise/sunset to 5500–6500 K at noon.
In addition, natural‑light temperature depends on its direction:
| Direction of sunlight | Visible temp. | Hue | Duration |
|---|---|---|---|
| North | Cool | Bluish | All day |
| East | Warm | Yellow | Before noon |
| West | Warm | Orange‑red | After noon |
| South | Warm | Orange‑yellow | All day |
Artificial Lighting. When choosing bulbs, pay attention to their color‑temperature (Kelvins).
Use the slider to see how this Red shade looks under different lighting:


4000K
Coordinating colors.
Colors that go with Benjamin Moore Pumpkin Blush:
Monochromatic color scheme

This scheme consists of various shades, tints, and tones of a single color. While it offers a perfect combination of hues, without accent décor it may become monotonous.
Lighter shades
2156-20
Pumpkin Blush
Darker shades
2156-20
Pumpkin Blush
Complementary color scheme

This color scheme is a combination of two shades that are opposite each other on the color wheel. The high contrast between these colors creates a vibrant and dynamic visual effect. For the color Pumpkin Blush with a orange hue, complementary colors are those with a blue hue close to 211, such as Benjamin Moore Blue Stream and Denim Wash.
LRV of Pumpkin Blush
Pumpkin Blush has an LRV of 26.86% and refers to Medium colors that reflect a lot of light. Why LRV is important?

Light Reflectance Value measures the amount of visible and usable light that reflects from a painted surface.
Simply put, the higher the LRV of a paint color, the brighter the room you will get.
The scale goes from 0% (absolute black, absorbing all light) to 100% (pure white, reflecting all light).
Act like a pro: When choosing paint with an LRV of 26.86%, pay attention to your bulbs' brightness. Light brightness is measured in lumens. The lower the paint's LRV, the higher lumen level you need. Every square foot of room needs at least 40 lumens. That means for a 200 ft2 living room you’ll need about 8000 lumens of light – e.g., eight 1000 lm bulbs.
Color codes
We have collected almost every possible color code you could ever need. To copy the code, just click the icon to the right of it.
| Format | Code | |
|---|---|---|
| HEX | #CC7F2D | |
| RGB Decimal | 204, 127, 45 | |
| RGB Percent | 80.00%, 49.80%, 17.65% | |
| HSV | Hue: 31° Saturation: 77.94% Value: 80.0% | |
| HSL | hsl(31, 64, 49) | |
| CMYK | Cyan: 0.0 Magenta: 37.75 Yellow: 77.94 Key: 20.0 | |
| YIQ | Y: 140.675 I: 72.235 Q: -9.23 | |
| XYZ | X: 32.967 Y: 28.209 Z: 6.191 | |
| CIE Lab | L:60.077 a:23.388 b:54.262 | |
| CIE Luv | L:60.077 u:62.458 v:51.95 | |
| Decimal | 13401901 | |
| Hunter Lab | 53.112, 17.851, 30.268 |
Color equivalents
SW 6664
Marigold
Sherwin Williams
SW 6376
Gold Coast
Sherwin Williams
168
Amber
Benjamin Moore
2157-20
Golden Harvest
Benjamin Moore
2156-10
Autumn Orange
Benjamin Moore
2157-10
Golden Dunes
Benjamin Moore
SW 6657
Amber Wave
Sherwin Williams
2158-10
Dried Mustard
Benjamin Moore
2158-20
Venetian Gold
Benjamin Moore
2156-30
Jack O'Lantern
Benjamin Moore
M260-7
Back To School
Behr
M240-7
Golden Pumpkin
Behr
SW 6369
Tassel
Sherwin Williams

SW 6384
Cut the Mustard
Sherwin Williams
2159-10
Dash of Curry
Benjamin Moore
126
Pumpkin Spice
Benjamin Moore
M230-7
Rumba Orange
Behr
SW 6377
Butterscotch
Sherwin Williams

CSP-1110
14 Carrots
Benjamin Moore