Benjamin Moore Biscayne Shore 604
| Official page: | Biscayne Shore 604 |
| Code: | 604 |
| Name: | Biscayne Shore |
| Brand: | Benjamin Moore |
What color is Benjamin Moore Biscayne Shore?
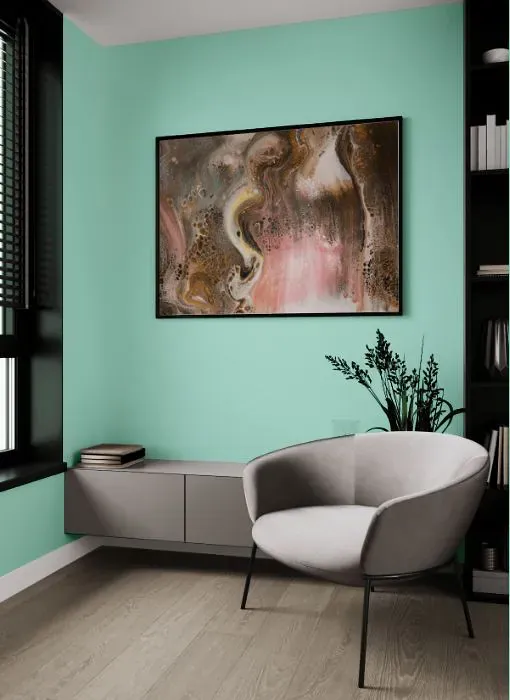
The Benjamin Moore 604 Biscayne Shore adds a cool and refreshing touch to any space. This color creates a soothing atmosphere reminiscent of a day at the beach. Pair it with accents in shades of ivory, sand, and seafoam to enhance the coastal vibe. The combination of Benjamin Moore 604 Biscayne Shore with complementary tones creates a serene and harmonious palette for your interior design projects. Embrace the tranquility of this color and elevate your space with a touch of coastal elegance.
Biscayne Shore for bedroom
We’ve hand-picked a beautiful collection of photos of this amazing green shade used in real bedrooms. Take a look and imagine how this wonderful cool light paint color could transform your own bedroom space.

Biscayne Shore for living room (7 photos)
Check out this stunning Light color used in real living rooms. Explore how this green shade can create a unique space







Benjamin Moore 604 for bathroom (2 photos)
Looking for inspiration for your dream bathroom renovation project? These beautiful handpicked photos will show you this delightfully cool Light green real bathrooms.


Benjamin Moore 604 on kitchen cabinets (4 photos)
Want a stylish kitchen? View real-life photo examples of this fascinating cool green hue is paired with backsplashes, countertops, and hardware.




Benjamin Moore Biscayne Shore reviews (9 photos)
View the photos of real spaces painted with this green that were not included in specific categories.Close-ups, painted furniture, storages and dressers, hallways, stairs and ceilings.









Try before you buy


100% accurate
reusable paint samples

Peel, stick,
and repeat

Twice painted
with real paint

Next day
delivery
What are Benjamin Moore Biscayne Shore undertones?
Biscayne Shore has a clear green undertone based on its position in the color space. We identify undertones by isolating the pure hue (separating it from lightness and saturation), which avoids distortions caused by tints, tones, and shades.
This method is generally more reliable than judging undertones on a white background.
HEX value:
#AFE4D4
RGB code:
175, 228, 212
Is Benjamin Moore Biscayne Shore 604 cool or warm?

At 162° on the HSL hue wheel, this Green falls clearly in the cool range.
604 Biscayne Shore HSL code: 162, 50%, 79%
Hue - degree on a color wheel from 0 to 360. 0 is red, 120 is green, and 240 is blue.
Saturation is expressed as a percentage. At 0%, it appears as a shade of grey, and at 100%, it is in full color.
Lightness is also a percentage value. 0% is black, and 100% is white.
How light temperature affects Biscayne Shore
Natural Lighting. During the day, natural light shifts from about 2000 K at sunrise/sunset to 5500–6500 K at noon.
In addition, natural‑light temperature depends on its direction:
| Direction of sunlight | Visible temp. | Hue | Duration |
|---|---|---|---|
| North | Cool | Bluish | All day |
| East | Warm | Yellow | Before noon |
| West | Warm | Orange‑red | After noon |
| South | Warm | Orange‑yellow | All day |
Artificial Lighting. When choosing bulbs, pay attention to their color‑temperature (Kelvins).
Use the slider to see how this Green shade looks under different lighting:


4000K
Coordinating colors.
Colors that go with Benjamin Moore Biscayne Shore:
Monochromatic color scheme

This scheme consists of various shades, tints, and tones of a single color. While it offers a perfect combination of hues, without accent décor it may become monotonous.
Lighter shades
Darker shades
604
Biscayne Shore
Complementary color scheme

This color scheme is a combination of two shades that are opposite each other on the color wheel. The high contrast between these colors creates a vibrant and dynamic visual effect. For the color Biscayne Shore with a green hue, complementary colors are those with a red hue close to 342, such as Benjamin Moore Raindrops on Roses and Aplomb.
LRV of Biscayne Shore
Biscayne Shore has an LRV of 68.11% and refers to Light colors that reflect most of the incident light. Why LRV is important?

Light Reflectance Value measures the amount of visible and usable light that reflects from a painted surface.
Simply put, the higher the LRV of a paint color, the brighter the room you will get.
The scale goes from 0% (absolute black, absorbing all light) to 100% (pure white, reflecting all light).
Act like a pro: When choosing paint with an LRV of 68.11%, pay attention to your bulbs' brightness. Light brightness is measured in lumens. The lower the paint's LRV, the higher lumen level you need. Every square foot of room needs at least 40 lumens. That means for a 200 ft2 living room you’ll need about 8000 lumens of light – e.g., eight 1000 lm bulbs.
Color codes
We have collected almost every possible color code you could ever need. To copy the code, just click the icon to the right of it.
| Format | Code | |
|---|---|---|
| HEX | #AFE4D4 | |
| RGB Decimal | 175, 228, 212 | |
| RGB Percent | 68.63%, 89.41%, 83.14% | |
| HSV | Hue: 162° Saturation: 23.25% Value: 89.41% | |
| HSL | hsl(162, 50, 79) | |
| CMYK | Cyan: 23.25 Magenta: 0.0 Yellow: 7.02 Key: 10.59 | |
| YIQ | Y: 210.329 I: -26.441 Q: -16.191 | |
| XYZ | X: 57.302 Y: 69.352 Z: 72.637 | |
| CIE Lab | L:86.678 a:-20.188 b:2.277 | |
| CIE Luv | L:86.678 u:-26.596 v:6.917 | |
| Decimal | 11527380 | |
| Hunter Lab | 83.278, -22.914, 6.581 |
Color equivalents
589
Gentle Breeze
Benjamin Moore
P420-2
Crystal Rapids
Behr
611
Springtime Green
Benjamin Moore
598
Surf 'n Turf
Benjamin Moore
584
St. John's Bay
Benjamin Moore
MQ4-23
Aloha
Behr
2039-60
Seafoam Green
Benjamin Moore
2042-60
Florida Aqua
Benjamin Moore
590
Celadon
Benjamin Moore
2044-60
Crystal Clear
Benjamin Moore
P430-2
Aqua Wish
Behr
2038-60
Tropical Pool
Benjamin Moore
654
Harbor Side Teal
Benjamin Moore
2045-60
Winter Green
Benjamin Moore



